Django is a free and open-source web application framework written in Python. It is used for rapid web development and clean, pragmatic design. It is built by experienced developers to make repetitive tasks easier, so we can focus on writing apps instead of reinventing the wheel. Django was created in 2003 when web developers at the Lawrence Journal-World newspaper started using Python for their web development. After creating a number of websites, they started to factor out and reuse lots of common code and design patterns. That common code led to a generic web development framework that was open-sourced as the “Django” project in 2005. Since the original developers were surrounded by newspaper writers, well-written documentation is a key part of Django. This means that there are excellent references to check out on the official Django documentation pages. The Django framework is extremely large, but the Django community is absolutely massive. The community has contributed a lot of third-party code for Django. No matter what we are trying to do, there’s a good chance that we will find the solution for it on djangopackages.org. The website includes everything, from authentication and authorization to full-on Django-powered content management systems, from e-commerce add-ons to integrations with Stripe.
We will also discuss the benefits of Django MVC and which patterns are best in which situation. We will also be learning how to structure our Django project with MVC and which patterns are best for that. We will also go through the best practices for each of these components and give examples of how to structure your project with MVC.
What is Django?
Django is most often used for web development, but it can be used for many other purposes as well. It is a highly-regarded piece of software and is highly recommended for anyone who is serious about their web development. It can be used to build large e-commerce websites, blogging sites, or anything else that requires a scalable, high-performing website. In this article, we are going to cover all the basics you need to know to get started with Django. We will cover topics such as setting up your development environment and installing and using Django. We will also cover how to choose the right Django installation for your needs and how to get the most out of the framework by using best practices. By the end of the article, you will be confident in using Django to build your websites. You will also have a good understanding of how Django benefits your team’s performance and how it can be used for other purposes.
Confused about your next job?

- Django is a great option for beginner and advanced developers alike. It’s very easy to learn and install, and it doesn’t require any external tools or libraries. It can be used to build any type of web or mobile app, from the simplest to the most complex. Django is often cited as a “best practices” application development framework, because it follows a consistent structure, provides everything developers might need and is very easy to use.
- This flexibility is what makes Django such a popular choice for building websites. It’s easy to learn, easy to implement, and can be extended with a huge range of tools and libraries. It’s also very quick to create a website with and can be up and running in a matter of days.
- Another important security feature provided by Django is the ability to define which templates should have access to which models. This is known as “model binding” and allows you to restrict the access of a particular template to a specific type of model, e.g. only include data for employees in the MyEmployees model. In addition to model binding, Django provides numerous other security features like session management, restriction of which models can view a given page, automatic object creation and more. Django uses the built-in password_hash() function to create a hash for a given password. This function takes a single integer parameter, the length of the hash in bits (see the Hash Functions discussion for a list of supported hash functions). A fixed-length value is created by hashing the password and then taking the result of the hash and multiplying it by the length of the password to get the final value. This is a good practice as it provides a level of security against maliciously created hashes and allows for the creation of custom hash functions.
- The shared-nothing architecture of Django also allows you to scale by moving code to new servers. Since each piece of the architecture is independent of the others, it is easy to scale out by adding new hardware at the server level. As a result, you can rapidly add capacity without having to scale up by moving code to a new server. The same applies if you need to move code from one part of the architecture to another. You can easily shift code around by using the component-based design of Django to identify which code should be transferred, which should be left alone, and which should be shared.
- These patterns allow for greater clarity and maintainability of code by requiring that all code utilized in a given application be given a similar namespace and that the same code be used for different applications. Furthermore, developers are expected to follow the Django coding standards, or guidelines, which are used to identify poor coding practices and prevent future maintainability issues. The coding standards promote writing code that is easy to understand, test, and change later if necessary. This is especially important when large amounts of code are being written and shared between multiple projects or within the same project.
- There are many ways to start a Django project. You can use one of the many ready-to-use packages or build your own. The most popular way is to use one of the many ready-to-use Django packages. Another popular way is to build your own from scratch. Django packages are great, but they can be overwhelming at times. A better approach is to focus on building small, useful applications with Django.
Django Architecture
Every website has three main code sections: input logic, business logic, and user interface logic.
The code has certain functions to perform, the input data is the dataset and how it is stored in the database. It is just a matter of delivering the input to the database in the desired format. The Business Logic is what controls the output of the server in HTML or another format. The HTML and CSS are the pages that it is written for. These days, the approach taken is different. The content is gathered from multiple sources and stored in separate files. This is known as page streaming, and it is a widely used approach for website content. The code for the webpage is stored in one file and the HTML, CSS and JS are stored in separate files. The content is streamed from the server and rendered in the browser. These days, the vast majority of software development is done using web technologies such as JavaScript, HTML, CSS and JAVA, which are familiar to developers. It may come as a surprise that most of the software development is done using these technologies.
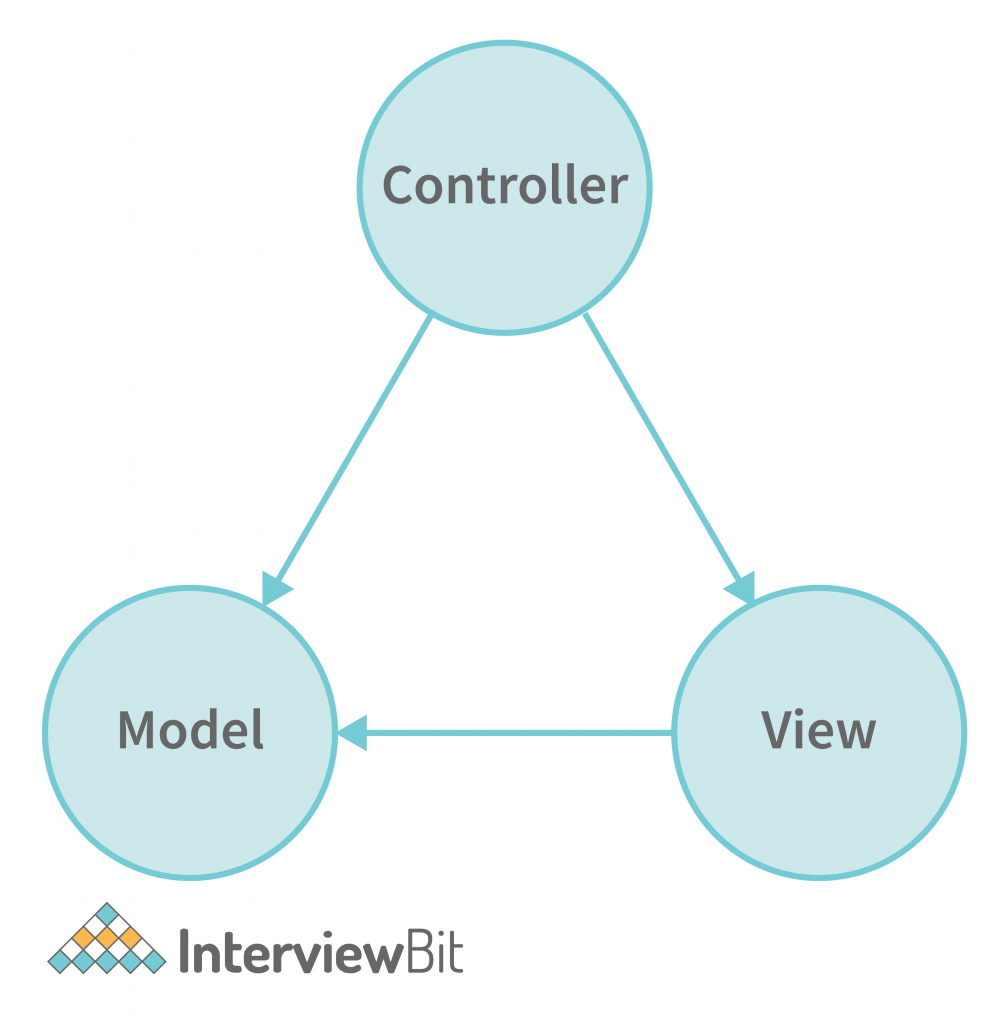
MVC has a model, view, and controller. The Model is the information that your website/ application will be working with. The View is the presentation of the Model on your website/application. Finally, the Controller is the code that connects the View and Model together. In most cases, the Controller is the place where you will be writing your code.

Let’s look at each of these components in detail to understand how they work together to form the Django MVC framework.
Model
The model is responsible for handling all data-related tasks. It can be a table in a database, a JSON file, or anything else. The model takes the data from where it is stored and then processes it before sending it to the view. If the model needs to be changed, it is done in a single place. In a web-based application, the model is the place where data is transformed from one format to another. For example, let’s say we have a model which receives a dataset in a particular format and then transforms it into another format, before sending it to the view. In today’s world, if we want to create any type of website, we must have some sort of database, because we must accept user input regardless of whether we are creating a simple blog post. The Model is a component in Django’s architecture that contains the Business Logic. xThe flow of information is as follows: When you sign up on any website, you click on a sign up button. When you click on the sign up button, a request is sent to the controller. Then the controller calls the model and asks it to apply the logic on the form which is received as a parameter. The model then applies its logic and gives a response to the controller. The controller then passes the response to you, which is the client.

View
The View component in the Django architecture is used to display the data from the Model component. It can also be used to collect data from the user and send it to the Model as a form input. In this way, the View component contains the UI logic. Examples of UI logic can be found in JavaScript code for animations, visualizations, and other interactive elements. For example, if you click on a product and then go to the product detail page, the new webpage that is generated is the product detail view. Similarly, if you click on a category and then go to the category view, the new webpage that is generated is the category view. You can replicate the same behavior in your own website by using views.
Controller
Since the controller decides which view to display, it has the power to manipulate the view’s model. In this way, it can apply any logic and rules to the view’s model. The controller also determines how to display the view and how to respond to user input. It can manipulate the view’s model for this purpose as well. Since the view’s model is an abstraction of the data model, the controller can manipulate the view’s model in any way it wants. It can also choose not to manipulate the model, but rather display the data as it is. This is useful in cases where the model’s data is sensitive and must be displayed exactly as it is. We can say that the controller is the one that decides when and what needs to be displayed. Controllers are very helpful in keeping our code DRY, maintainable, and scalable. We can also have more than one controller in a single application. For example, we have a login controller that deals with the login process and another one that deals with the profile details.
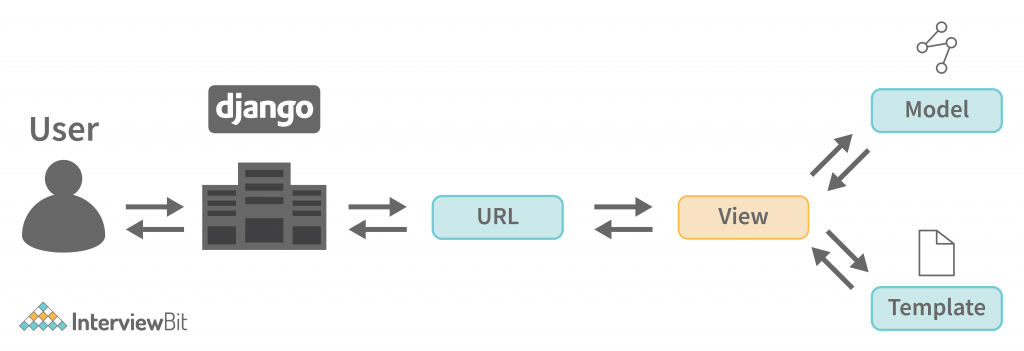
Django MTV Pattern
The web browser requests the page. When the page is received, the data is displayed in the placeholders on the page. The response is then sent back to the client, ending the session and blocking further requests for a few moments. The next time the client browses to the same URL, the application will be ready and a new session will start. This is how traditional web applications work. Traditional web applications are hard to change. If the business requirements change, the application is usually too big to change. If the marketing requirements change, the application is usually too big to change.
Separate files are used to handle each of these steps in a Django web application.
URLs: View functions can be used to handle HTTP requests in a more efficient manner by processing each resource individually. URLs, on the other hand, can be processed collectively via a single function. View functions may handle each resource individually by processing URLs individually. View functions may also receive data from a URL mapper that matches certain literal strings or characters in a URL and passes them on as data.
View: A view can be based on a database, an application, or any other source of information, and it is typically separate from the code that receives and responds to HTTP requests. When you send an HTTP request to an application, the code that handles that request might be on the same physical machine as the application code. This might not be the case for a high volume of requests. For example, a web application that runs on a cloud infrastructure might have a single virtual host running on a single physical machine. In this case, the code that handles requests might not be on the same physical machine as the code that receives the requests.
Models: Data structure and database application methodologies are defined by a model.
Templates: An HTML template text file defines the structure or layout of a file (for example, an HTML page) with placeholder text representing actual content. A model can be used to dynamically populate an HTML page with data from a view, producing a view. A template may be used to define the structure of any kind of file, not just HTML.
Features of Django
ome features that make Django an ideal framework for web application development are as follows:
- Super fast: Django development is extremely fast. Our ideas can take the shape of a product very quickly.
- Fully loaded: Django has dozens of projects that can be integrated to carry out common tasks such as user authentication, authorization, and content administration.
- Versatile: Django can be used for almost any kind of project, from CMSs to e-commerce apps to on-demand delivery platforms.
- Secure: Django also has support to prevent common security issues, including cross-site request forgery, cross-site scripting, SQL injection, and clickjacking.
- Scalable: Django websites can scale fast to meet high traffic demands.
Benefits of Django Architecture
The Django framework utilizes this architecture and does not require complex code to communicate between all three of these components. That is why Django is becoming popular.
The following are some of the advantages of using this architecture in Django:
- Rapid Development: It’s also one of Django’s advantages that multiple developers can work on different aspects of the same application simultaneously. In fact, Django’s architecture, which separates components, makes it simple for multiple developers to work on different aspects of the same application simultaneously.
- Loosely Coupled: Every part of Django’s architecture must be present in order to maintain a high level of website security. Because the model file will now be stored only on our server rather than on the webpage.
- Ease of Modification: The significance of this element of Django architecture is that we don’t have to modify other components if there are alterations in different components. The advantage of using Django is that it gives us much more flexibility in designing our website than other frameworks.
Conclusion
Django is a popular Content Management System (CMS) and web framework that uses Python to build web applications. Django provides a flexible, scalable architecture that makes it easy to build maintainable and secure applications. In this tutorial, we’ve explored the basics of Django architecture and learned how it’s built on top of default models and views. We’ve also covered how to add custom fields to your models and views, as well as how to customize the template language. By following this tutorial, you should have a good understanding of the core concepts behind Django architecture.