Introduction
Do you still remember your kindergarten school books? Aren’t those your favorite to date, with all the pretty illustrations and vibrant colors? I bet there were days where you opened the book often just to see those simple, yet beautiful illustrations. Now let us assume that those books were grey and dull, with zero illustrations. It would be loaded with plain text only, without differences in your rhymes and lesson headings. Not so cool, right?
This is the exact scenario while we launch a website on the internet. In this era of aesthetics and user-centered design coupled with great functionality, a website without a touch of front-end development and design trends would stand nowhere amongst its competitors.
This calls for the companies to invest in a good front-end development team. A front-end developer’s roles and responsibilities would include coding the structure and design of the web pages or applications, keeping in mind the factors like functionality, information hierarchy, aesthetics, and usability. This helps boost up page visits, view-time, and brand loyalty of the business.
Confused about your next job?
If you’re a person who loves to visualize things and work creatively, then front-end development would be the right job for you. But you need to present your skills to your potential employer, so your resume is that golden ticket which you need to work on, at least for a start.
Resumes are skimmed through by the recruiter, who probably has a cartload of resumes already in their mailbox. So, how do you make it past the other 100+ resumes?
By creating the perfect front-end developer resume of course. You may be a JavaScript lover or a Micro-frontend fanatic, but does your recruiter notice it mentioned in your resume? You did work hard on that shopping-portal website project, and won an appreciation award for it at your internship, but have you not included it in your resume? Or, are you a newbie, exploring the world of front-end, but you have a generic resume, including information about your high-school grades alone?
Well, if your resume isn’t top-notch, then your job search is going to last for an eternity. You may hold a great certification course from that reputed university, but if the information is gonna be stashed somewhere remote in your resume, your recruiter is not likely going to notice it. You may be an effective communicator with high-grade technical skills, but you ain’t gonna get that platform to showcase your talents if your resume is a wordy mess.
A concise, well-structured, visually-pleasing, and professional resume is bound to get your application sought after.
In this blog post we would discuss the following things:
- Getting started with candidate information.
- Writing the perfect overview/summary of the candidate
- Skills to be included
- Work experience, projects, and internships to be included if any
- Achievement section along with relevant certifications
- A bonus tip! (Shhhhh, it’s a secret for now)
- Conclusion/Summary of the article
Without further ado, let’s get started with writing the front-end developer resume which you need, to give your career a grand launch!
Front End Developer Resume
There are many sections to be included in a front-end developer resume. First, let us start with the candidate information.
Candidate Information
Knock, knock….who’s there?
The recruiter needs to know who you are first, to proceed with your application. And hey, on a positive note, if the rest of your resume is amazing, they need to ping you right! So, the basic information section needs to be on top. The things which you need to include over here are:
- Your name- always mention your legal, full name instead of nicknames.
- Your heading statement- your job role/profile to which you’re applying. In this case, a “front-end developer” would do it for a start.
- Your contact information- this would include email-id and phone numbers
- Your social media handles(professional ones)- do you have an impressive LinkedIn profile? Include your profile link to provide insights on who you are!
- Include other details like nationality, date of birth, current city, degree.
Overview of yourself
Now that we are done with the information part, let us now move on to the next section: the summary/overview. In this part of your front-end developer resume, you will give an outline of your skills and expertise in a crisp format. Make sure to keep it to only 3-4 sentences, cos hey, we’re running out of time at the recruiter’s desk!
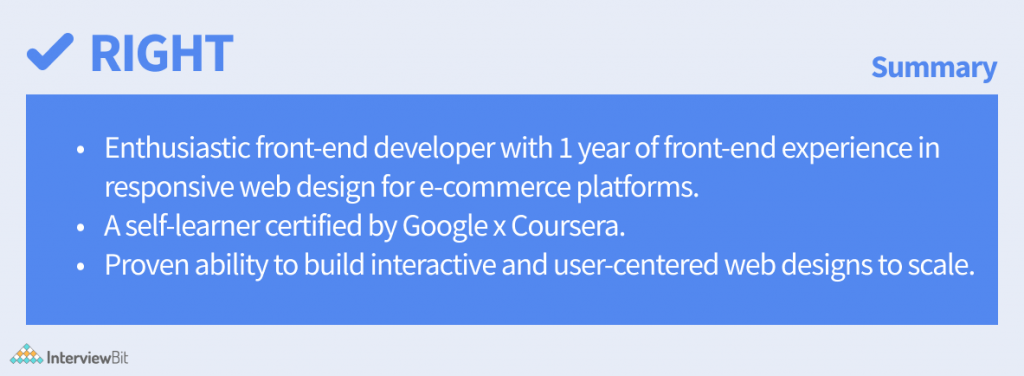
Let us see an example of a good summary, vs a bad one;


Have you identified the mistakes yet? If yes, you’re on the right track already. If not, don’t worry, we’ll get it clear. These are the guidelines to a great summary:
- Ensure that you name your skills correctly, instead of giving them generically. Being specific about your skills helps the recruiter decide if you’re fit for the role or not.
- Always include numerical data as it adds to the weightage.
- Don’t include a huge list of your skills, they can wait for the upcoming sections.
Listing Down Your Skills
There is an ample number of technologies that are present in the front-end development domain such as HTML, CSS, JavaScript, Bootstrap, PHP, AngularJS, NodeJS, React etc, but what is your skillset? The skill section provides the answer to this question. It also helps to get the resume keywords onto your front-end developer resume, as many companies use automated applicant tracking (ATS) systems to scan candidate resumes. How do you appear in the search results? By specifying your skills of course! Here’s how you do it the right way:
- Make sure to avoid a long, confusing list of generic skills
- Segregate your skill sections. Speaking French and Problem solving might be your skills, but you can’t write it between HTML and CSS. In this case, you can divide your skill sections into soft and hard skills for better understanding. Soft skills are personality skills such as problem-solving, time management, etc, whereas hard skills are your technical expertise.
- Always mention the tools, frameworks, and languages which you use to practice the particular skill. For example, you may be talking about scripting as a skill. In that case, mention the language used by you, for example, Javascript, React.js.
- Skip irrelevant skills. You need not include ” oil painting ” in your skills section if that ain’t your job here.
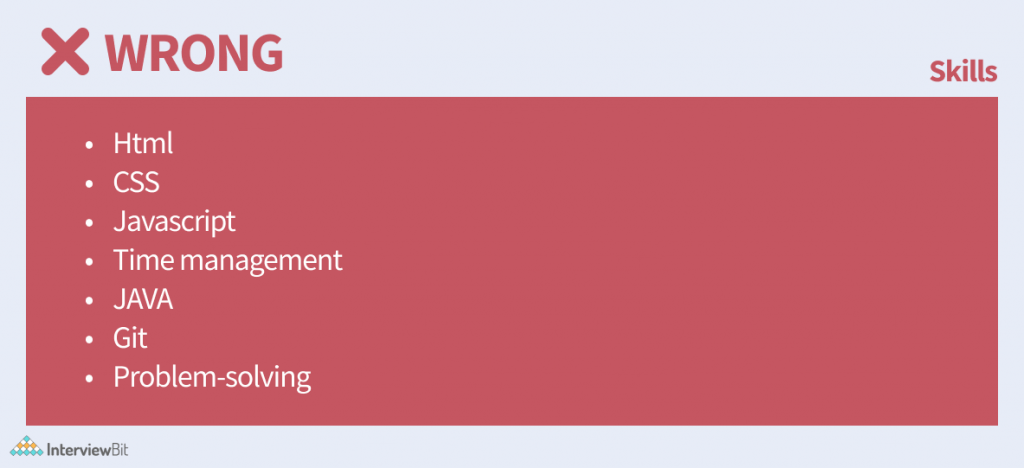
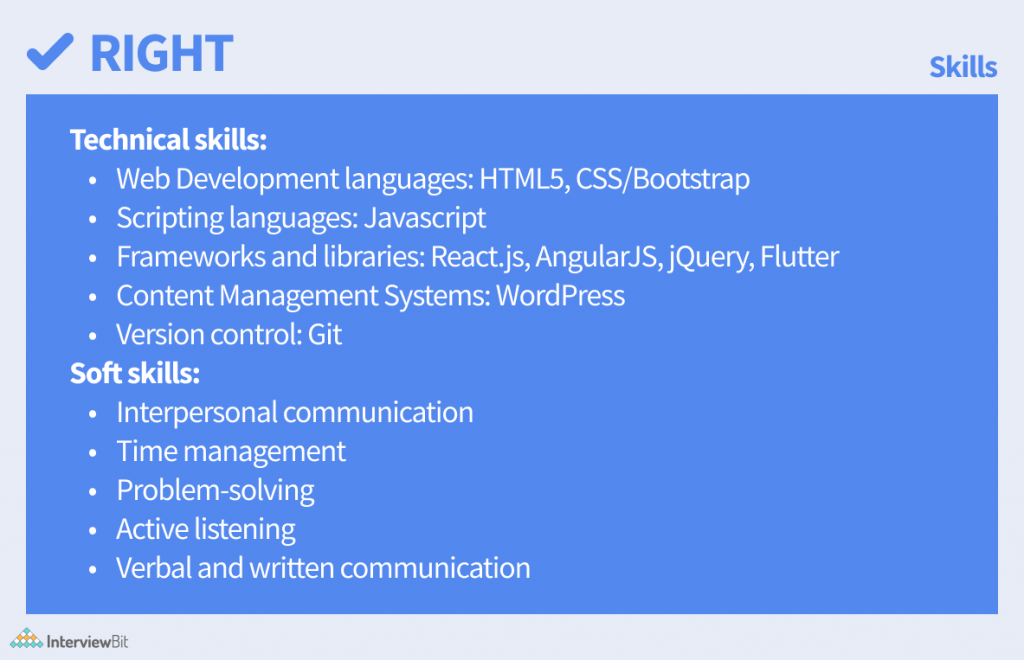
Here’s an example of a good skill section vs a bad one:


Work experience
The work experience section is all about the practical tasks which you have performed at a company. This can include paid or unpaid internships or even full-time, part-time jobs and freelancing. Here are a few guidelines for writing the correct work experience section in your front-end developer resume:
- The recruiter doesn’t care if you logged in to the system on a Sunday morning with a MacBook or an HP laptop. All they want is details about your job responsibilities and duties.
- Always start with the job/internship title, employment tenure, company name, company location, and mode of work(virtual/ work from the office)
- List the employment positions in reverse-chronological order, that is, your current or latest employment should be at the top.
- Begin your points with action words such as developed, designed, implemented, etc
- Always add a verifiable achievement to support your actions and make sure to mention the impact against each of them.
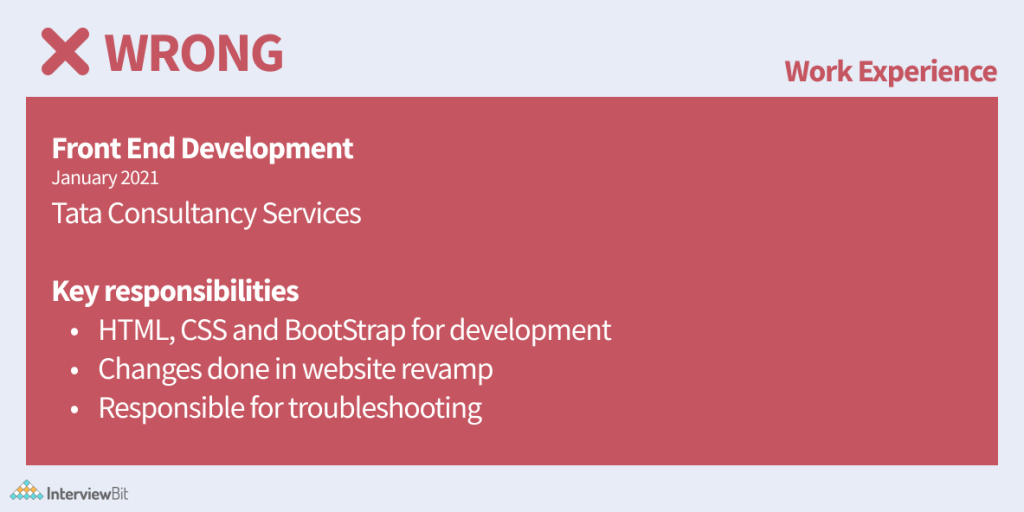
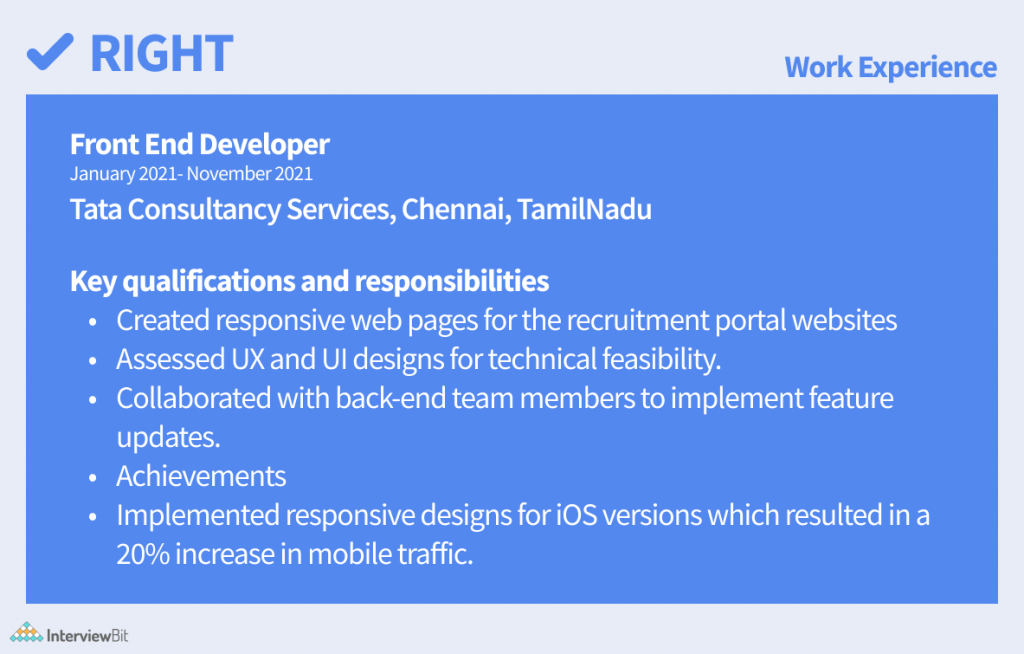
Here’s an example of a right vs wrong work experience section


Education
Your education section would include details such as your degree and stream, university/college name, completion status, CGPA, and relevant coursework. You can skip high school details in your resume if you have completed a college degree, else you can include it. You can include diplomas, Bachelor’s degrees, and Master’s degrees in this section.
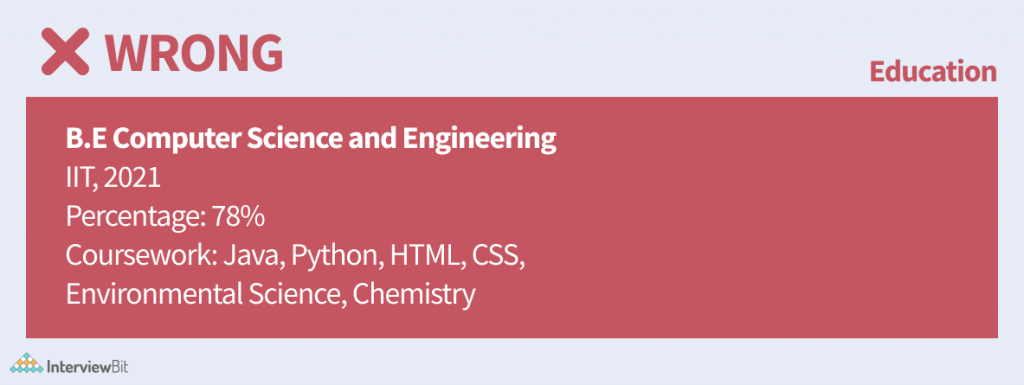
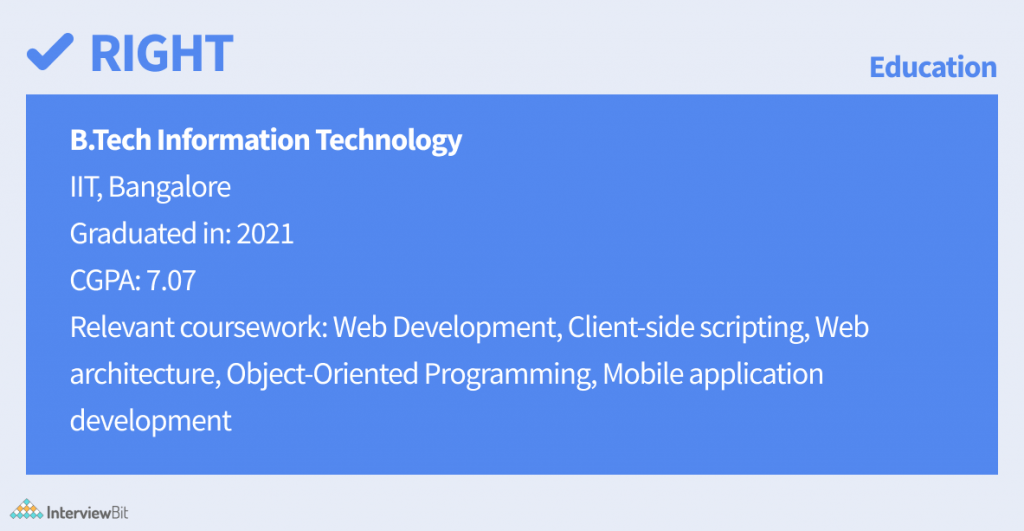
Let us see an example of a good vs a bad education section:


Achievements
So, you have won a coding contest in an inter-college symposium or aced the hackathon session which was held across the state. How do you tell your recruiter about it? In the achievements section of course! Get descriptive about the awards which you won. For example, if you won third place in an inter-college web development contest, mention it with the prize, number of participants, and most importantly, tell them what you did in that contest. Flaunt that gold medal or university rank which you got during your Bachelor’s degree with grace!
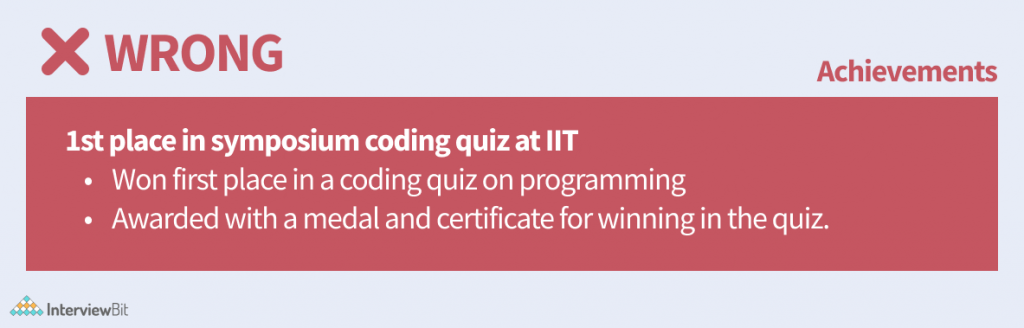
Here’s an example of a good vs bad achievements section:


Projects section
You can include the title of your projects, along with a brief description of them. This can include your final semester projects or the ones which you did in your internship. If you haven’t done any projects, then you can skip this part. As mentioned in the above sections, be descriptive and specific about your projects instead of giving generic details.
Let us see an example of a good vs bad projects section.


Project sections indicate your degree of interest and practical knowledge in the domain. If you haven’t started with any yet, hurry up because it will make your Front-end developer resume a recruiter’s favorite!
Other sections
Certifications
Make sure that you add your relevant certifications and licenses to your resume. Specify the title of the course, medium of certification, and course period. It’s a good practice to add a verifiable link to the certification achievement as well.
Let us see an example of a right vs wrong certification section
Wrong
Certificate in front end web development for eight months
Right
Front end web development using JavaScript certification by Google x Coursera (8 months)
Professional Website Portfolio
Are you a creative UI designer with tons of posts on Dribble, or do you have a GitHub profile laden with web page codes and projects? Add a link to your portfolio, so that the recruiter can have a look.
Languages Known
No matter what skills you possess, you need to communicate to people via a human language right? Make sure to add the languages which you know along with their proficiency levels.
Hobbies and interests
In this section, you can list down that you love oil painting, tennis, dancing, reading, blogging, singing, etc. This section may seem irrelevant at first, but the truth is, it speaks about how creative and dynamic you are!
Bonus tips!
Let us see a few bonus tips which give your front-end developer resume a touch of professionalism.
- Looks do matter, in this case! – use a visually appealing yet professional theme for your resume. You can use level bars, checkboxes, etc to represent your proficiency with a skill. Use bullet points, lists to represent your resume content in a presentable manner. If you find it hard to do so, then use resume builders which are available online(paid and free).
- Smile cheese, but in your formals! – most of the applications demand a resume with your photograph, so better include one. Make sure that your picture is professional. Your resume doesn’t need your Switzerland vacay candid pictures!
- Extra marks for…good font!- the fonts which you choose to include in your resume matter. Always keep the font the same across the whole resume. You can change your font weights, sizes if required, but never switch the font styles. A calligraphic font may look pretty, but it would make your resume look Greek and Latin to the recruiter!
- DON’T fake it till you make it!- integrity is the best virtue, so never include fake details in your resume. If you want that job, pull up your socks and work hard for that amazing project to be included in your front-end developer resume!
Front End Developer Resume Sample
Wrapping up
Writing a good front-end developer resume isn’t a cakewalk, but it isn’t rocket science either. With the right tips and tricks, you can craft your front-end developer resume with ease. To end the blog on a learning note, here are a few general guidelines for a front end developer resume:
- Do not include nicknames in your resume. Writing your legal full name would suffice, at least for the name header. Use the term “alias” or “aka” in case you want to include a different name or a nickname.
- Do not include excessive personal information in your resume. Always be aware of what to stash and what to trash.
- Do include descriptive and crisp details about your projects, certifications, skills, etc
- Always remember that you are responsible for the information which you share in your resume, so try to be genuine.
- Choose the PDF format for your resume rather than DOCX, as it will retain the formats, whereas the latter change the alignments.
- Do not encrypt your resume file with passwords. Keep it accessible and readable for the viewers.
- Use hyperlinks instead of pasting a long URL for the required sections.
- If you are unsure about writing your resume, seek the help of a professional or your mentors. They will guide you on how to do it.
- Evaluate your resumes on AI-driven resume evaluation platforms available on the internet. Resumeworded, topresume, livecareer, etc are a few websites that can help in evaluating your front-end developer resume.
- It is completely okay if you don’t get the best resume on your first attempt. Take time in learning and improve yourself.
- A resume attached with a cover letter (CV) is often demanded in certain companies. So, make sure you are ready with a CV too.
- Always update your correct contact details in your resume, which helps recruiters to reach out to you in case you’re shortlisted
- Do not copy your friend’s resume or your senior’s resume. You know the best about yourself, so start with self-analysis.
I hope this blog gave you a clear picture of writing the perfect front-end developer resume. Check out InterviewBit’s website for services to crack your technical interviews smartly!
FAQs
Q. What are the skills of a front-end developer?
A. The skills of a front-end developer would include web programming languages, scripting languages, frameworks, etc. HTML, CSS, JavaScript, jQuery, React.js, NodeJs, BootStrap, Flutter, PHP etc are a few skills.
Q. What are the responsibilities of a front-end developer?
A. A front-end developer is mainly responsible for creating and maintaining a user interface. Few responsibilities of a front-end developer include optimizing user experiences, creating responsive and flexible designs, optimizing web pages for speed and scalability, maintaining brand consistency of websites, implementing new features on websites, etc.
Q. How much does a front-end developer make?
A. The salary/stipend depends upon the person’s profile, skills, experience, and most importantly the organization. According to Glassdoor, the average salary for a front-end developer is 5LPA including terms and conditions.
Q. How can I improve my front-end developer CV?
A. Start with a short introduction and outline your skills and achievements. Highlight that you meet the job requirements. Always end with a call to action sentence.
Q. How long does it take to become a front-end developer?
A. The answer is pretty subjective as it varies from one person to another. However, it can take around 6 to 8 months to become a front-end developer via boot camps and certification courses. Keep practicing!
Q. Is the front-end developer and UI developer the same?
A. They are identical but not similar. In industrial standards, the front end is used in development roles whereas UI is used in design roles.
Q. What are the trending skills for front-end development?
A. HTML and CSS, Javascript, TypeScript, Cross-browser compatibility, Responsive Design, Version control, Frameworks, etc are a few front-end development skills. Focusing on one technology for an operation is advisable rather than learning multiple technologies.




