Web and mobile applications are used extensively by billions of people globally, providing us with a seamless user experience and interfaces. These apps allow us to perform almost everything efficiently, making them convenient and useful. Using widely utilized frameworks such as Angular, we can easily create robust apps. What are these frameworks built upon? In large part, it is thanks to Angular that apps with rich UX can be created. Before you begin using Angular, you should familiarize yourself with the framework’s features. In this post, we will look at some of the key Angular components (Angular Architecture) and principles.
Let’s go deeper into Angular!
What is Angular?
Angular is a single-page application framework developed by Google. It primarily serves as a TypeScript framework. Angular has certain advantages over other frameworks, as well as a standard architecture for developers to work with. Creating large applications in a maintainable manner is possible using it.
Confused about your next job?
Angular applications are composed of fundamental architecture components. The basic building blocks of Angular are NgModules, which are gathered into NgModules for purposeful groups. An Angular application is created by a set of NgModules, which are composed of NgModules that participate in purposeful groups. At least one root module is required to bootstrap an Angular application. There may be many more feature modules.
- Angular can adjust the number of components on the screen according to your program logic and data to provide a better user experience.
- A component’s service providers, which provide nonessential functionality, are injected into the component as dependencies to make your code modular, reusable, and efficient.
Decorators of classes, components, and services use modules, components, and services, respectively. These decorators mark their types and provide metadata that Angular can use to call them how it wants.
- Angular directives and binding markup that define Angular templates modify the HTML before it is displayed using metadata for component classes. Angular components modify HTML before it is displayed using Angular directives and bind markup.
- Angular requires metadata for service classes to be provided by the application’s metadata so that it can be consumed by components (as described in Dependency Injection).
Angular Router provides a convenient, browser-based navigation mechanism for creating navigational routes among your app’s components.
Why Do You Need Angular?
A framework empowers developers to use the same structure each time they build code, so that they do not have to rebuild each piece of code from scratch. Frameworks can provide developers with a range of extra features that they can add to software without requiring additional work.
- The Angular framework is different from many of the other data binding frameworks because it gives both-way data binding. As data is updated or changed, these two parts are seamlessly updated in real time, eliminating the need for manual modifications.
- Angular 6 has now been released and has resolved a number of compiler, route, core, service workers, modules, and other issues. Modules affected by commands in TestBed are now properly identified.
- The Angular CLI (command line interface) and documentation style guide both contribute to a cohesive development environment. Thanks to Angular CLI (tool), it is possible to create initial projects, perform tests, and integrate diverse features in the same project in a manner that is consistent from one project to the next. The Angular CLI guide keeps everyone on the same page by ensuring that everyone is on the same page for all aspects of development. Angular allows you to reuse existing codes and speeds up the development process, making the investment in time and labor relatively less. It also makes it simpler to develop apps that are similar to others, allowing the development team to work together on similar projects.
- The new Angular engine is made up of high-performance bundle sizes, faster component loading, and enhanced code compression. With Ivy renderer, businesses can get incomparable code debugging and a user-friendly app experience with no compromise on app experience. It also makes the framework more accessible and makes it more versatile and feature-rich in order to make it an appealing platform for app development.
- Angular utilizes HTML that is much simpler than JavaScript, which makes for a less complicated language. Because it is a declarative and intuitive language, the process of programming is simplified and time-oriented programming is eliminated. The framework does the rest for Angular developers.
- Angular is a big trend in technology, and Google’s skilled pool of Angular developers are providing Long-Term Support (LTS) for applications that grow beyond the company’s Angular applications. Apart from big names like Netflix, Gmail, YouTube TV, Upwork, and others, the Angular framework is widely used by many big enterprises.
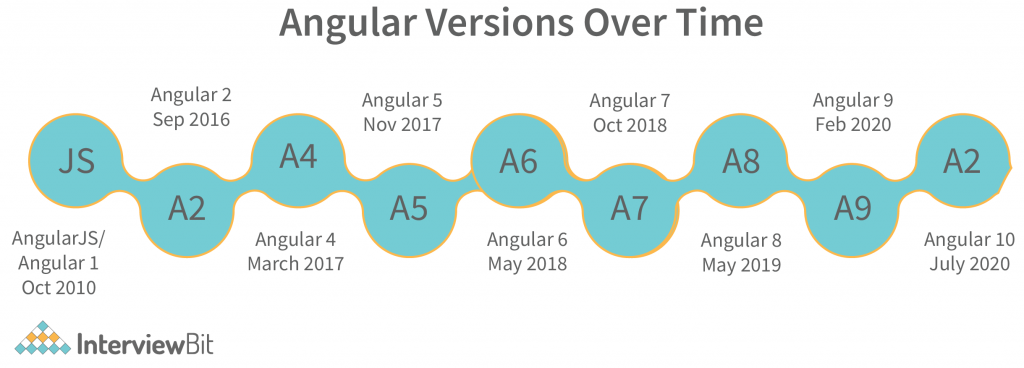
What are the Different Angular Versions?
Angular was created in 2009 and has been continually modified ever since. The first version of Angular, which was called Angular 1, was released in November 2010 and was subsequently renamed to AngularJS. In fact, there have been eight Angular versions to date, with each one improving on its predecessor. Despite this, there are still issues to be fixed, concerns to be addressed, and ways of growing more complex. It’s worth upgrading to this version of Bloc when you want to design better-suited apps for mobile devices or more sophisticated apps.

Features of Angular
The following features of Angular are listed.
- Build app-like experiences using modern web platform capabilities. High performance, offline, and zero-step installation.
- You can develop Cordova, Ionic, or NativeScript mobile apps with these strategies.
- With the addition of Angular to Mac, Windows, and Linux, you can create desktop-installed apps using the same methods as for the web. Furthermore, you can use native OS APIs on Windows and Linux.
- Due to Angular’s advanced JavaScript virtual machine optimizations, hand-written code with the productivity of a framework is achieved without the problems of frameworks.
- The first view of your application can be served on Node.js, .NET, PHP, and other servers near-instantaneously in HTML and CSS by also laying the groundwork for SEO-optimized sites.
- When using the new Component Router, which automatically splits the Angular code into code that is needed for rendering only the part of the page that is requested, users only need to load code necessary for the page to be displayed.
- UI views can be created quickly with template syntax that is simple and powerful.
- Quickly build modules and tests, then instantly deploy them using Command Line Tools.
- In addition to intelligent code completion, instant errors, and other feedback, popular editors and IDEs offer this capability.
- You can track whether or not you’ve violated any rules by checking Karma for unit tests.
- An Angular tutorial using very little code to build complex choreography and animation timelines.
- Use ARIA-compliant components, developer guides, and built-in a11y test infrastructure to create accessible applications.
Angular Architecture
Angular is an MVC framework that has detailed diagrams on how to create the application and how to pass data between the view and the controller. It also provides bi-directional data flow so that the markup is not altered.

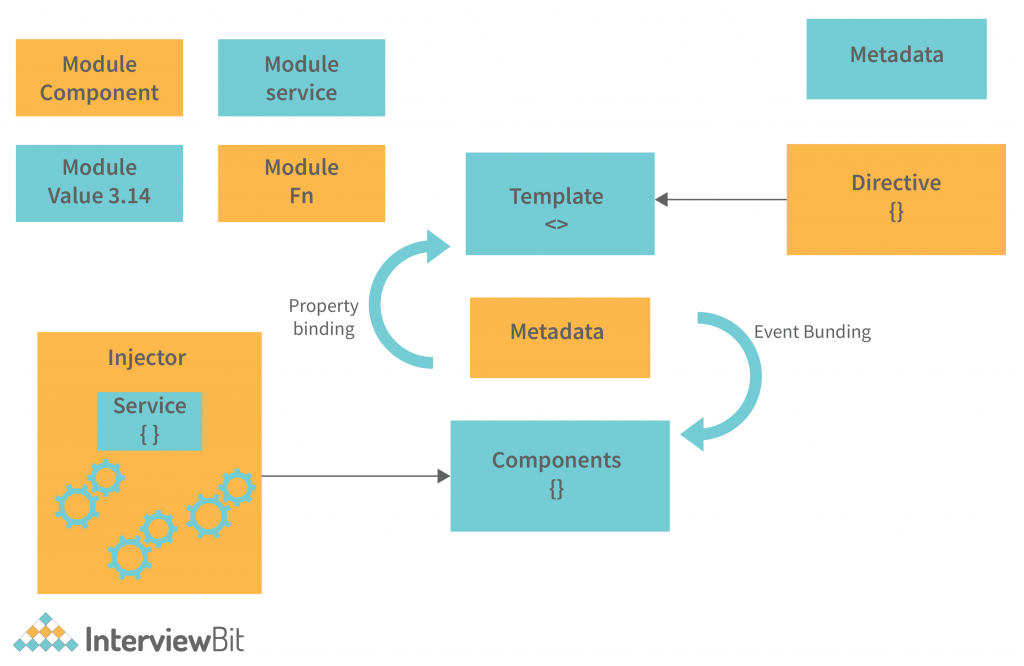
An Angular application is composed of the following eight building blocks:
Modules
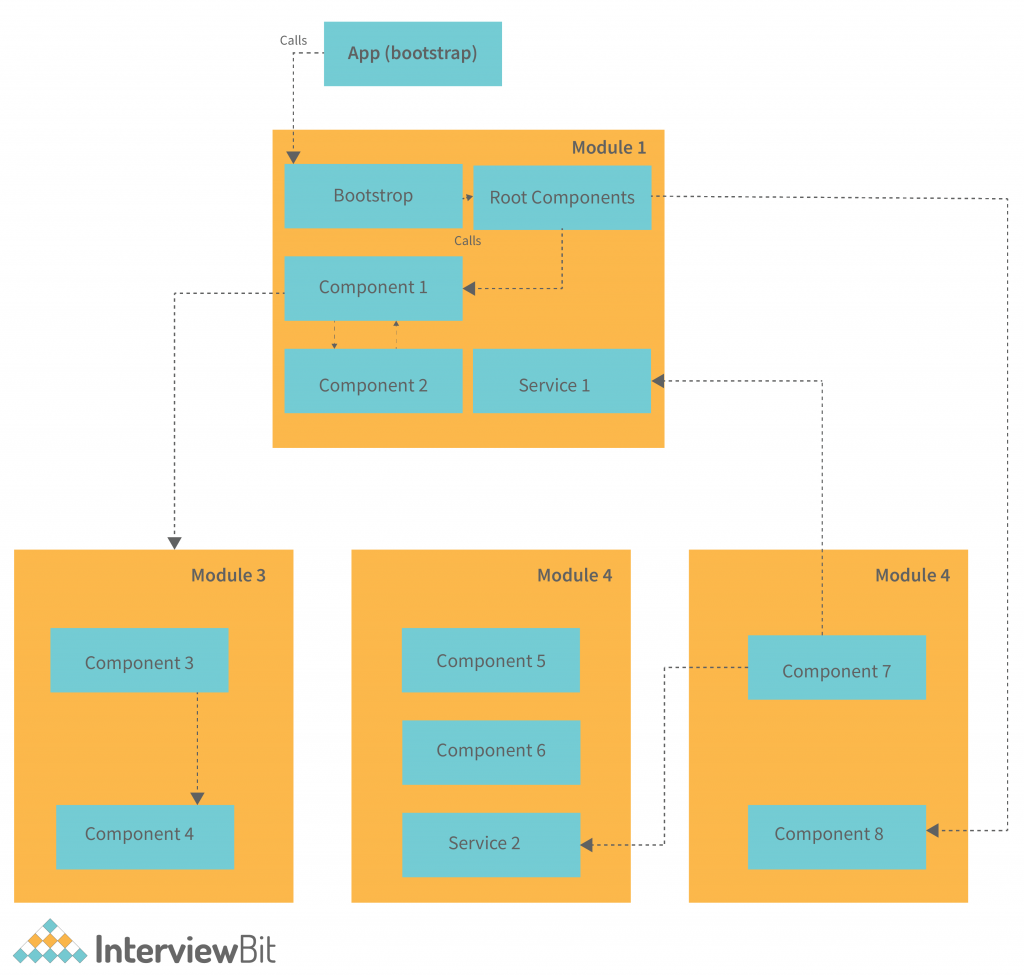
A component or service within an Angular Module context is grouped together into a single component or service. An animation-related functionality can be split into multiple modules and Angular already provides a module for that type of functionality, Browser Animation Module.
Any number of modules can be deployed in an Angular application, but only one core module –which will bootstrap the application and then call other modules when and whenever necessary. Components from any module may also access components and services from other modules.
The given diagram demonstrates how a module affects its components and how those components affect the module:

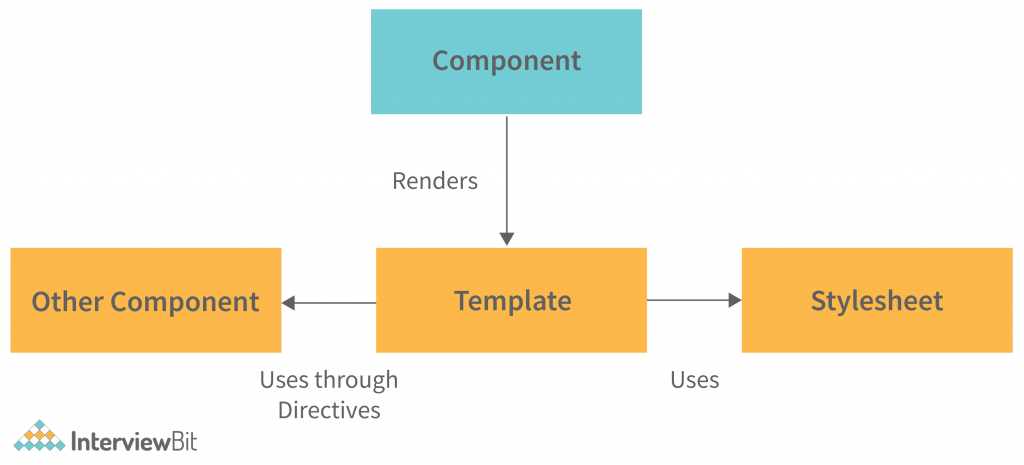
Component
Every Angular application, consisting of one or more Angular Components, is built from Components. Angular Components are simple JavaScript/Typescript classes with HTML templates and names.
A component’s HTML template may access data from its corresponding JavaScript / Typescript class or component if it has a selector’s value (name). Angular components may have CSS styles associated with them and the HTML template may access them.

Templates
The template is an HTML super set. It includes all the features of HTML, as well as additional functionality that binds component data into the HTML and generates HTML DOM elements dynamically.
- The function of event binding is to update your app’s data in response to user input in the target environment.
- You can use interpolation values computed from your application data into the HTML when property binding is enabled.
Metadata
Angular uses metadata to inform the framework on how to handle a class. It is used to stipulate how a class should be used.
Services
A very specific functionality is provided by a service. It does one thing and does it well. Service composition is meant to reduce repetition. Instead of developing a utility function inside a component, separating it into a service will be useful in other components as well.
A developer can use Services to control the application’s business logic. Component dependencies are properly initialized by using Dependency Injection to direct the service to the component so that it may access the services as and when required without any setup.
Advantages of Angular Architecture
There are some things that Angular is good at, and there are some things that it isn’t. We will examine these issues and examine the advantages and disadvantages of Angular.
- The model-view-controller (MVC) structure not only adds value to the framework when creating a client-side app but also establishes the foundation for data binding and scope management. MVC architecture enables the separation of app concerns from the UI layer, creating a modular design. The controller handles all app requests, including all data requests from the view, and works with the model to create any needed data. The view uses the data that has been produced by the controller and displays a final displayed image.
- The structure of large web applications is such that it’s easier for newcomers to join the project as it develops. Angular simplifies the process of managing these components, even for new developers. Code can be developed in a manner that is convenient for the developer.
- It is possible to group directives, components, pipes, and services into modules in Angular, which can be used to create an application. A puzzle application that utilizes each module is based on the Angular-based app, and it is required that each module is able to see the whole picture. In order to limit the scope of all functions to the module in which they were defined and used, Angular solves the problem.
- Dependencies are resolved using a Dependency Injection design pattern. When these dependencies exist, services are grouped together to ensure they complete their objectives. Dependency injection divides a job into several parts. In Angular, for example, an Angular Injector creates service instances and injects them into classes.
- Dynamic client-side applications benefit from custom directives, which are written using the ng casing. These directives can be used in a variety of ways.
- An NgModel is a data binding mechanism provided for HTML form elements.
- A set of CSS classes can be removed and added using NgClass.
- You can use NgStyle to add and remove HTML style tags.
- TypeScript, the superset for JavaScript, is used to write Angular code. TypeScript is written in JavaScript and also detects and eliminates errors while programming. The small JavaScript projects, however, do not require such an enhancement, but enterprise-scale applications do. It is important to make sure that the quality of the code is higher and that there are fewer errors.
Disadvantages of Angular Architecture
There are, of course, some good things about using Angular, but we also need to mention some of its flaws. Let’s talk about some of the problems that you may encounter when using it.
- Angular has a number of issues with SEO, as well as poor accessibility for search engine crawlers.
- The verbosity of the Angular instrument is a frequent complaint expressed by Angular developers. There has been no changes in the instrument verbosity since AngularJS.
- The number of things to be covered is quite large in comparison to React and Vue, which are both new Angular onboarding experiences.
- Angular developers currently express concerns about CLI documentation, despite the fact that the command line is extremely useful for them. On GitHub, however, you will not find enough information to answer your questions. You must therefore spend more time exploring GitHub threads in order to get answers.
- When creating a simplistic app, there is a lot of code that needs to be created. Despite the fact that StackBlitz tools have made it simpler to consider code concepts and experiment without having to install anything on your computer, developing an Angular app on your computer requires you to install a lot of stuff and the most basic “Hello World!” app will have a lot of stuff you do not want.
- A beginner to Angular may feel a bit overwhelmed when considering its steep learning curve. Even if you have prior HTML, CSS, and JS experience, you may feel a little bit uncomfortable with the complicated establishment that it has. It has its own ideas and principles that you have to deal with. Although Angular is a framework that has its own set of rules for developers to follow, it can also be a somewhat or very bad thing. Learning Angular, on the other hand, is something that is quite difficult for beginners. I believe that you should be patient and start slowly.
- It’s true that Angular is great for creating powerful, single-page websites. However, as with all single-page websites, search engine optimization suffers when using Angular. An individual page of a website cannot be seen by a web crawler of Google or Bing because the application is rendered on the client side and not on the server side. Once a single-page application is rendered on the client side, it is not possible to list it correctly in search engine results. However, the approach is not straightforward. It is a simple undertaking, however, to produce the web page from the Angular universal application. Server-side rendering is used to generate static web pages from Angular applications. A process called server-side rendering produces static web pages. It is still important to manually set up Angular universal, despite the fact that it has most of the work done for you. If you want to do it all manually, there are documents available to assist you with that, but you should be aware of some issues.
- Angular has grown in size as well as its functionality. AngularJS was the first Angular version, and there have been six successive major releases between. It is difficult to understand if you are new to Angular. When new learners are faced with versioning, they are at a loss to understand the distinction. On some projects, a new major release is out. This causes problems. Developers may occasionally feel that they must keep working on their apps to ensure that they don’t produce incompatible versions or that they must resolve compatibility issues.
- There has been a decrease in Angular’s popularity over the past few years as VueJS has risen in popularity. Angular was once the most widely used framework, but now it has fallen behind React and VueJS. We saw a growth in the popularity of VueJS over the last few years as developers began using it instead of React or Angular. Despite the fact that the popularity of Angular continues to increase, it appears that the framework’s notoriety has been declining. One of the biggest issues it has to deal with is too many versions.
Conclusion
We’ve seen the building blocks for an Angular application. We now know what an Angular application looks like. We also learned about the Angular Architecture principles. Components, directives, templates, metadata, services and dependency injection are all part of the Angular application. Angular Architecture has been a very popular way of structuring web applications over the last few years. It has been designed to make it easy to write code that is modular and scalable, while also being easy to understand and maintain. It has been adopted by many large companies, including Google, Facebook, and Twitter.