What is MVC Architecture?
MVC (Model, View, Controller) Architecture is the design pattern that is used to build the applications. This architectural pattern was mostly used for Web Applications. But before understanding the depth of the MVC architecture, let’s first study the basic history and idea behind the MVC Architecture.
Background of MVC: Before the applications started following the MVC design pattern, the approach was used in which the user interface code, the logic to render the different data, and as well as the database code to fetch the data from the database were coded on the same file. This makes the application cumbersome to manage and debug.
History of MVC: So considering this problem, TrygveReenskaug proposed the idea of MVC in the year 1979. He created this design pattern while working on the Smalltalk. He wished to construct a pattern that would apply to any program involving a large, complex set of data. His design initially consisted of four parts: the Model, View, Thing, and Editor. As a result of discussions with the other Smalltalk developers, he and the rest of the team decided to use Model, View, and Controller instead.
Confused about your next job?
Current Trends of MVC
The websites we use today are incredibly complex applications that have been developed by thousands of developers over the last 20 years from simple HTML pages with some CSS to complicated applications that require a great deal of effort to work with. To simplify the code and make it easier to work with, developers use different patterns to lay out their projects.
MVC, also known as (Model View Controller), is the most popular of these patterns. It is used to break up a large application into smaller sections. Each section of the project is designed to illustrate its own function. MVC Architecture has become so popular that now most of the popular frameworks follow the MVC design pattern to develop the applications. Some of the popular Frameworks that follow the MVC Design pattern are –
- JAVA Frameworks: Sprint, Spring Boot.
- Python Framework: Django.
- NodeJS (JavaScript): ExpressJS.
- PHP Framework: Cake PHP, Phalcon, PHPixie.
- Ruby: Ruby on Rails.
- Microsoft.NET: ASP.net MVC.
- Perl: Catalyst. etc
Components of MVC
Generally, we know that MVC has 3 components. Model, View, and Controller. But it also has a major component that is equally important to make this framework work in action. And that is the Router. So we can say that there is a total of 4 components of MVC. Those are –
- View – Where the user interacts.
- Router – Handles the Request where to process.
- Controller – Process the request and send the response to view.
- Model – Middleware that handles the database operations.
1. View
Essentially, the View represents the way that data is presented in the application. The views are created based on the data collected from the model. By requesting information from the model, the user is presented with the output presentation. Besides representing the data from charts, diagrams, and tables, the view also displays data from other sources. All user interface components, such as text boxes, drop-down menus, etc. will appear in any customer view.
2. Controller
Controllers are those components of an application that handle user interaction. User input is interpreted by the controller, causing the model and view to change based on the information it receives.
By communicating with a controller’s associated view, a user can change the view’s appearance (for example, scrolling through a document), and update the state of its associated model (for example, saving a document).
3. Model
Essentially, a model component stores data and logic. For instance, a Controller object will retrieve customer information from a database. Data is transferred between the controller components or between business logic elements. It manipulates data and sends it back to the database, or it is used to render the same information.
Additionally, it responds to views’ requests and has instructions from the controller that allow it to update itself. It is also the lowest level of the pattern responsible for maintaining the data.
Working of the MVC Architecture with an Example
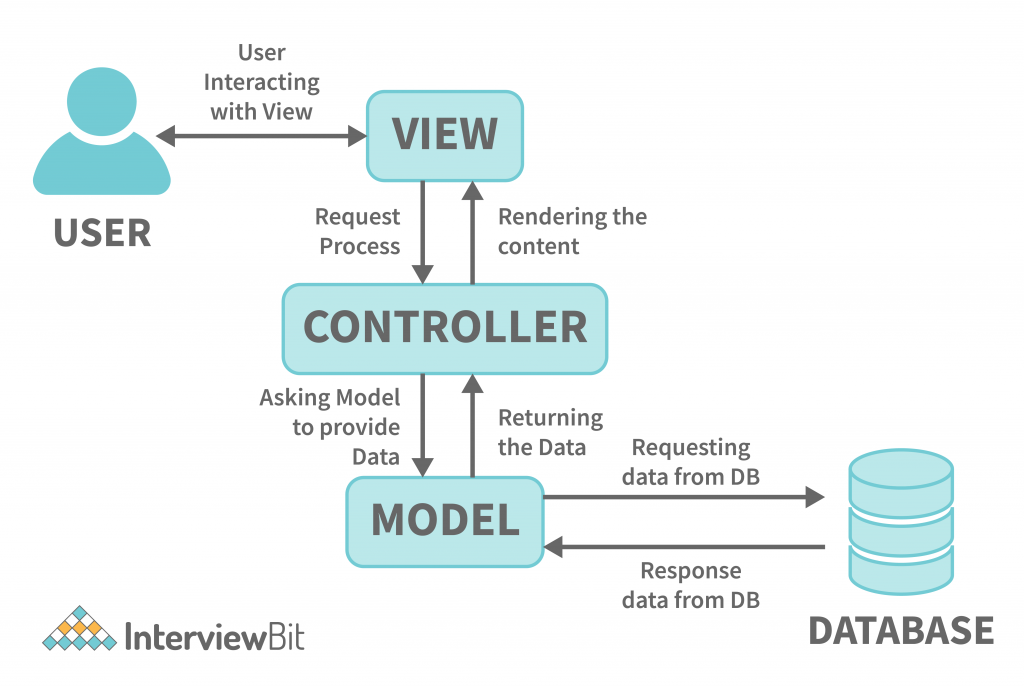
How does the data flow in the MVC, let’s understand this with the help of an example –

The above image explains the basic data flow that takes place in MVC Architecture. But let’s understand deeply the flow.
MVC Architecture Example – (https://www.interviewbit.com/online-python-compiler). Consider this URL. By accessing this URL –
- At first, the request first goes to the Router of the root of the application (https://www.interviewbit.com). Then the root router will understand the URL with the controller to transfer the request. In this case, it is – (online-python-compiler).
- Now the controller named with (online-python-compiler) gets the request. And then this controller passes the request to its appropriate Action.
- Now the Action identifies the request type and the name associated with that and processes the request and sends the appropriate result to the View.
- Action processes the request, in the case, there is a requirement of the database interaction then the particular action interacts with the Model requesting the data from the database. And returns to the action. Then the action sends the appropriate results to the View.
For the above example, this pseudo-code will be like –
View of Online-python-compiler
<HTML>
<HEAD>
<TITLE> InterviewBit Python Compiler </TITLE>
</HEAD>
<BODY>
InterviewBit Online Python Compiler.
Welcome {UserName}
</BODY>
</HTML>
Controller
//Controller that handles get request of rendering the Python Compiler Page
request.get(‘online-python-compiler’, (req,res) => {
res.render(online-python-compiler, {UserName})
})
Model
//Getting the Active User from the Database UserName = getActiveUser()
Advantages of MVC Architecture
- It has a Maintainable code that can be extended and grown easily.
- Its components can be tested separately from the user components.
- It supports new types of clients more easily.
- It is possible to parallelize the development of various components.
- By breaking an application up into three parts, you can avoid complexity.
- It uses only a Front Controller pattern, where each request is processed by a single controller.
- It supports test-driven development to the fullest extent.
- A large team of web designers and developers can create and maintain Web applications with it.
- You can test all classes and objects separately since they are all independent of one another.
- A controller’s actions can be logically grouped using MVC design patterns.
Disadvantages of MVC Architecture
- Reading, changing, and unit testing this model is difficult because there is no separate component available to handle UI. All are to be iodine on the view layer. So it needs to be dependent on another framework to do that.
- The MVC architecture offers no formal validation support. So the validations explicitly need to be done.
- It may result in an inefficient data processing process because it makes the implementation logic a bit complex.
- Handling MVC is difficult to use with today’s user interface. Most of the popular UI frameworks have their own implementation architecture that can’t be embedded with MVC.
- Programmers should be familiar with multiple technologies.
- A lot of codes need to be maintained in controllers, nearly for every different action for the page, we need to declare individual Action methods.
Conclusion
Separation of concerns is one of the most attractive concepts of the MVC pattern. The complexity of modern web applications can make it difficult to make changes. When the frontend and backend are separated, the application is scalable, maintainable, and easy to expand.




